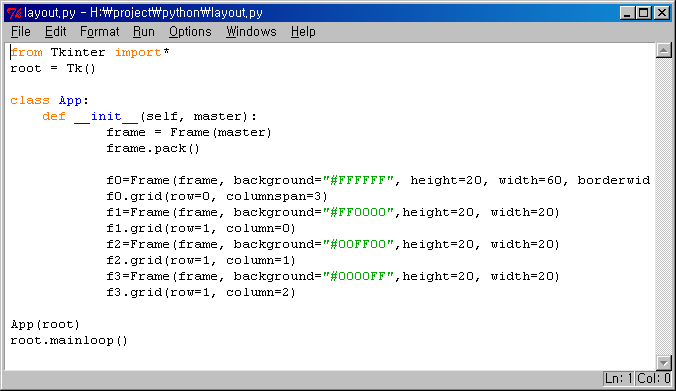
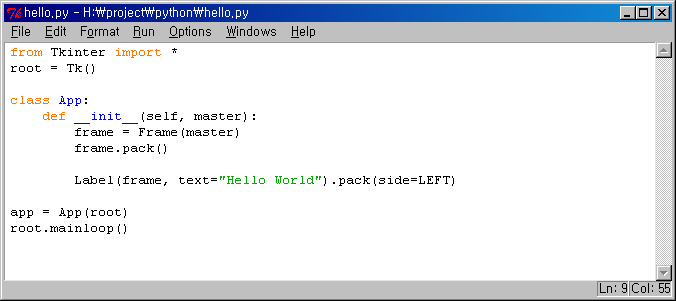
Tk는 레이아웃이 좀 귀찮은 것 같다. 그나마 grid라도 있어 얼마나 다행인지... Frame은 여러 widget을 packing하는데 사용할 수 있는데 packing하는 방법이 너무 단조롭다는 단점을 갖고 있다. 이러한 문제는 grid를 이용해 다소 보완할 수 있다. grid는 가상의 테이블이 있다고 생각하고 row, column 값을 넣어주면 된다. 가장 큰 row숫자와 column이 이 가상의 테이블의 열과 행의 크기를 지정하는 것 같다. 조심해야 할 점은 0,0부터 시작한다는 점 쓰는 법은 아무 위젯이나 .grid(row=?, column=?)이다. 단점은 너무 많은 위젯을 다 이런식으로 레이아웃을 잡으려면 테이블이 엄청 복잡해질 거라는 점인데. Frame을 적절히 섞어서 레이아웃을 잡아주면 될..