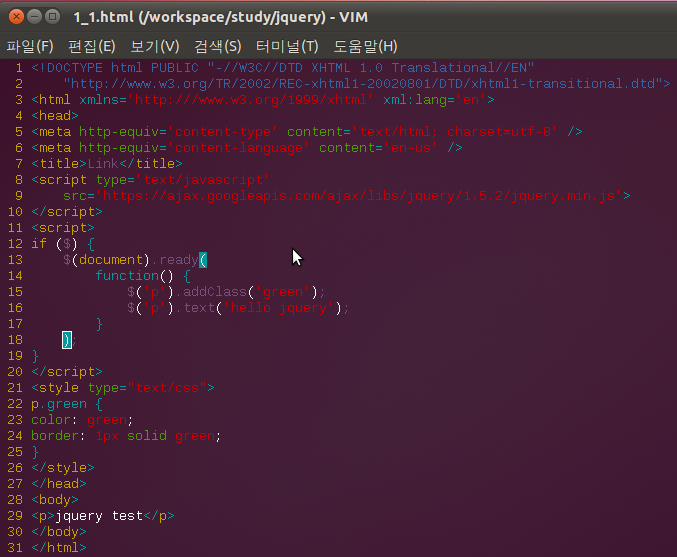
addClass(CSS의 class명) : 클래스를 추가해줍니다. $('ul').addClass('test'); removeClass(CSS의 class명) : 클래스를 제거합니다. find() : selection안에서 selection을 search해줍니다. $('ul#tmp').find('li').addClass('test'); siblings() : sibling 노드(부모가 같은 노드)를 모두 찾습니다. $('ul#tmp').siblings().addClass('test'); $('ul#tmp').siblings('.clsTested').addClass('test');