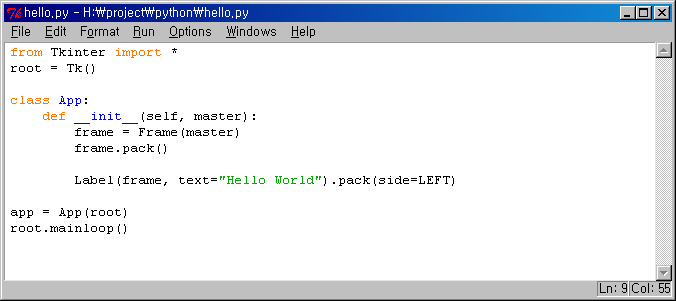
TkInter와 관련된 글들은 대체로 아래 주소에서 참고하여 작성할 듯 합니다. http://infohost.nmt.edu/tcc/help/pubs/tkinter/index.html 먼저, python의 내장 GUI 라이브러리은 TkInter를 이용한 가장 간단한 예제 대충 인터넷 돌아봐도 TkInter로 HellowWorld 만드는 몇가지 방법이 있는 것 같지만, 이게 그나마 단순한 편에 속하는 것 같다. App이라고 하는 class를 하나 만들고 __init__을 해주는데 이 때 Tk() 객체를 넘겨받을 수 있게 만들었다. 이 객체로부터 frame을 만들고 frame을 먼저 pack을 통해 root에 밀어넣는다. Label은 frame의 자식으로 생성하는데 옵션으로 text만을 주었고 역시 pack을..