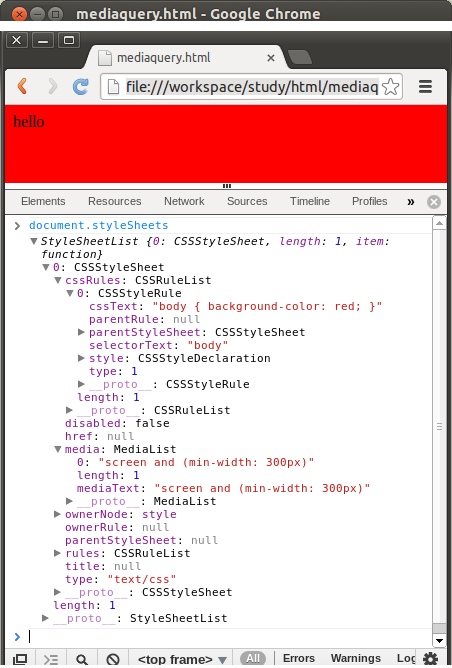
이전에 작성한 linkElement, style element에 이어 media rule을 사용해 media query를 주었을 때 웹킷이 처리하는 과정을 정리해보고자 합니다. 이전글 1 : Media query in webkit(link Element) 이전글 2 : Media query in webkit(style element) 특히 이전글2는 반드시 읽으셔야 합니다. 사용할 예제는 이전글2에서 잠깐 보여드렸던 것과 동일합니다.### html hello 시작 지점은 이전 예제의 밑에서 두번째 코드인 DocumentRuleSets::appendAuthorStyleSheets 입니다.### c++ ; highlight : 21 void DocumentRuleSets::appendAuthorStyleSh..