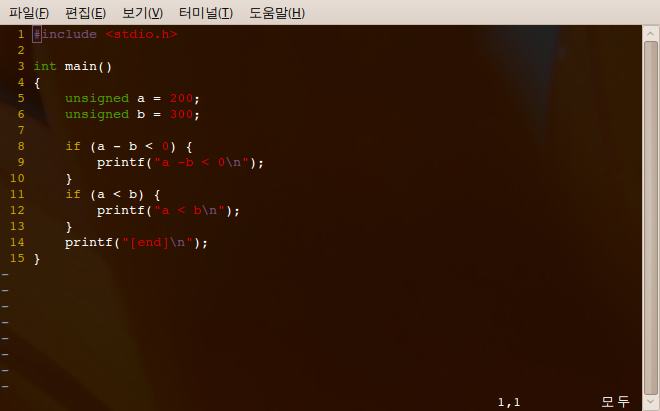
너무 간단한 건데, 이런걸 한번에 캐치하지 못했다. 수학시간에 배운데로 a -b < 0 은 a < b와 다를 바 없다. 하지만 프로그래밍 언어에서는? 꼭 그렇지는 않다. 위 간단한 코드를 출력해보면 무엇이 나올까? 출력 결과는 a < b [end] 가 된다. 어찌 보면 당연한건데 막상 프로젝트에서 접하면 쉽게 발견하기 어려운 버그가 된다. unsigned 인 a 와 b의 차를 계산하여 나온 결과가 음이 되므로 오버플로우에 의해서 a - b는 양이 된다. 이런 코딩을 하진 않겠지만 눈에도 익혀서 디버깅을 할 때 쉽게 찾을 수 있도록 노력해야겠다.